Obrázky
Na webové stránky môžete umiesťnovať obrázky, ktoré sú prístupné sieti internet. Môžete vkladať obrázky uložené aj na iných serveroch, alebo vlastné obrázky, ktoré musíte uložiť na server.
1. Uloženie obrázka na server
Pre nahrávanie obrázkov slúži funkcia Obrázok vo Vašom PC.
A. Cez editor
- Umiestnite kurzor v texte, kde má byť obrázok umiestený
- Použite funkciu práce s obrázkami
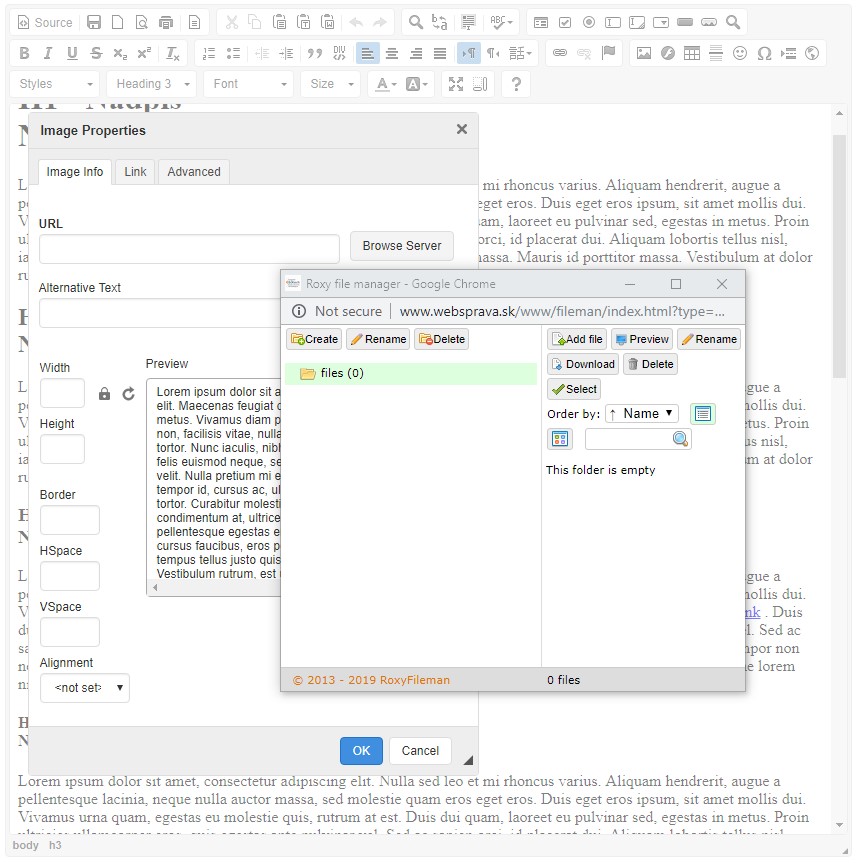
- Použite funkciu Prehľadávať server
- Vyberte obrázok nachádzajúci sa na serveri
- Prípadne nahraje požadované obrázky (dostupná je ak funkcia drag'n'drop)
- Pred potvrdením môžete upraviť parametre obrázku. Vloženie potvrďte tlačidlom OK

B. Cez nástroje
- Prostredníctvom tlačidla Prehľadávať ..., otvoríte dialógové okno, v ktorom nájdete požadovaný súbor vo Vašom počítači a výber potvrdíte.
- Následne stlačením tlačidla Nahraj obrázok uložíte obrázok na server. (Po úspešnom nahratí sa obrázok zobrazí na konci textu).
- Vysvetlivky:
- Šírka - šírka zobrazenia obrázku po vložení do textu (slúži na vloženie obrázku v určenej veľkosti odporúčame 100-300px nakoľko pri väčších rozmeroch je práca s textom komplikovanejšia, túto veľkosť je možné následne zmeniť)
- Popis - popis obrázku pre prehliadače, ktoré majú zakázané zobrazovanie obrázkov (pre zachovanie pravidiel w3c je nutné tento text vždy vyplniť - prostredníctvom úpravy obrázku je možné ho meniť)
- Parametre obrázku - jedná sa o doplnenie html informácií do "tag"-u daného obrázku, prostredníctvom, ktorých je možné upravovať rôzne vlastnosti obrázku (je možné ich meniť prostredníctvom úpravy obrázku)
- Momentálne nepoužívané
- Náhľad (obrázok, ktorý bude použítý ako náhľadový v prípade použitia možnosti vytvor link pre zoom
- vytvor link pre zoom (vytvorenie interaktívneho obrázku s možnosťou priblíženia)
- Šablona - šablona potrebná pre vytvorenie zoomlinku
2. Práca s obrázkami
Označením obrázku (kliknutím myšou) a stlačením tlačidla obrázok otvoríte nové okno, v ktorom môžete zmeniť všetky nastavenia obrázku. (Toto okno môžete otvoriť aj prostredníctvom pravého kliku myšou na obrázku a zvolením Vložiť/Upraviť obrázok). Zmenené nastavenia uložíte tlačidlom Aktualizovať
